Ein Bild sagt mehr als tausend Worte. Dieses Sprichwort könnte auch als Leitfaden für Data Scientists herhalten. Denn häufig sind anschauliche Visualisierungen der beste Weg, um die Ergebnisse komplexer Analysen greifbar und verständlich zu machen. Für den Anwendungsfall Data Science sollte man das Sprichwort noch ergänzen, denn nur ein gutes Bild sagt mehr als tausend Worte und reine Zahlen

Ebenso wichtig wie die inhaltliche Grundlage einer Grafik ist auch deren Gestaltung. Für die Qualität und Verständlichkeit einer Grafik spielen zwei grundlegende Fragen bei der Erstellung eine entscheidende Rolle:
Wie werden Informationen aus statistischen Grafiken entschlüsselt und welches ist das richtige Design für eine statistische Grafik?
Ein Blick in die Wissenschaft
Um diese Fragen zu beantworten, möchten wir an dieser Stelle zwei klassische Forschungsarbeiten vorstellen, die sich mit der Wahrnehmung und Informationsverarbeitung statistischer Grafiken sowie dem Design einer anschaulichen Darstellung auseinandersetzen.
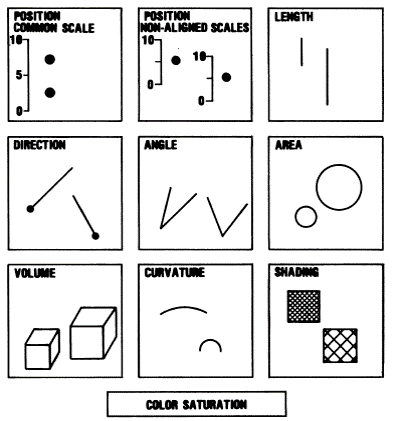
Die beiden Wissenschaftler William S. Cleveland und Robert McGill führten empirische Studien durch, wie Menschen statistische Grafiken wahrnehmen und wie diese quantitativen Informationen verarbeitet werden. Die folgende Abbildung stammt aus ihrer Publikation „elementary perceptual tasks“(1). Demnach ist die Darstellungsform links oben in der Abbildung für den Empfänger deutlich leichter verständlich und schneller zu entschlüsseln als die Darstellungsform rechts unten. In den empirischen Studien wurde bspw. herausgefunden, dass Balkendiagramme, in denen die Information in Längen abgebildet werden, schneller und präziser erfasst werden konnten, als Tortendiagramme, die in Winkeln dargestellt werden.

Anhand praktischer Beispiele entwickelte der Informationswissenschaftler und Grafikdesigner Edward Tufte (2) eine Theorie über das richtige Design statistischer Grafiken.
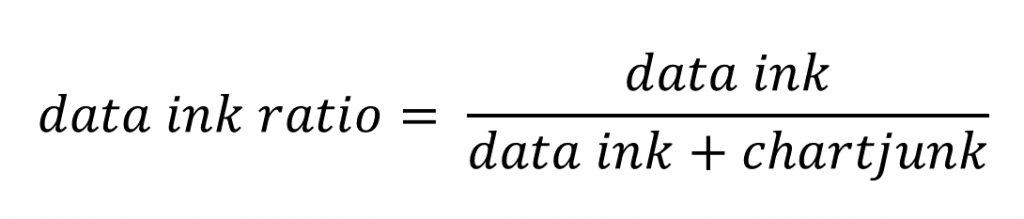
Das richtige Design muss Tufte zufolge übersichtlich, präzise und effizient sein. Der Empfänger sollte in kürzester Zeit und mit so wenig äußeren Einflüssen (bspw. Farben) wie nötig, möglichst viele Informationen ablesen können. Mit Hilfe eines zentralen Konzepts wie der data ink ratio-Formel soll dies verdeutlicht werden:

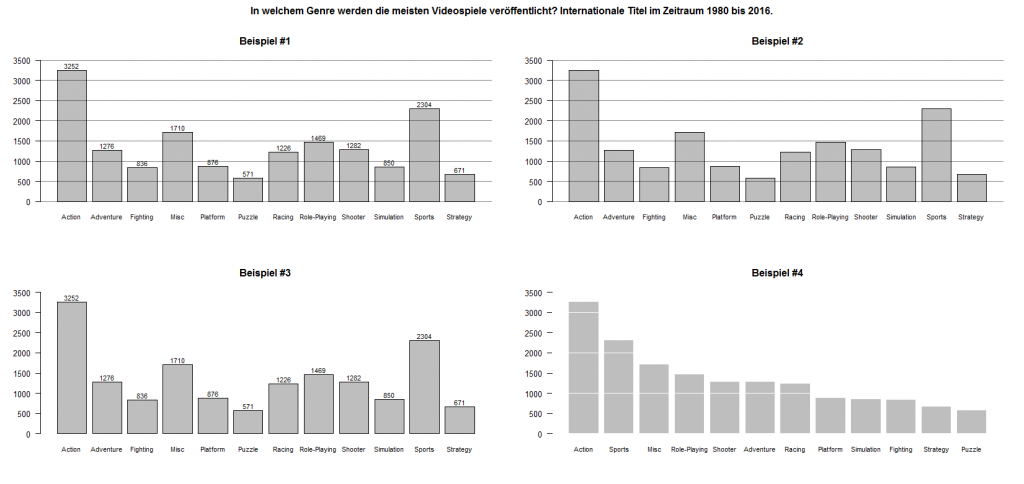
data ink sind die informationstragenden Elemente einer Grafik. Der Begriff chartjunk bezeichnet alle grafischen Elemente, die keine Information tragen und vom tatsächlichen Inhalt ablenken. Das Ziel sollte sein, den data ink ratio zu maximieren. Die untenstehende Abbildung verdeutlicht, wie eine Grafik, die vielschichtige Informationen enthält, in vier Schritten – von Beispiel 1 nach 4 – vereinfacht und sortiert dargestellt werden kann. So werden die vertikalen Linien und die Zahlenwerte über den Balken als chartjunk angesehen, die keinen Mehrwert für den Rezipienten schaffen und deshalb weggelassen werden können.

5 Praxistipps
Als Data Science Spezialist gehört für eoda die Ergebnispräsentation und -aufbereitung bei Kunden unterschiedlicher Branchen und mit unterschiedlichem analytischen Background zu den Kernkompetenzen. Grundsätzlich sollte sich die Gestaltung von Grafiken natürlich Anforderungen des Rezipienten orientieren. Dennoch lassen sich fünf praktische Tipps für die Grafikerstellung benennen:
1. Datenmanagement ist der erste Schritt
Datenvisualisierung beginnt häufig schon bei der richtigen Aufbereitung der Daten. Ein Beispiel aus dem Einsatz der Programmiersprache R: Um die Ausprägungen eines factors in einer bestimmten Reihenfolge anzuzeigen, müssen die level im factor umsortiert werden. Bei der Sortierung und Gestaltung in R spielt das Datenmanagement eine entscheidende Rolle. Das Paket forcats ist dafür sehr zu empfehlen:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
library(forcats)
boxplot(Sepal.Width ~ Species, data = iris)
iris$Species2 <– fct_reorder(
f = iris$Species,
x = iris$Sepal.Width,
fun = median
)
boxplot(Sepal.Width ~ Species2, data = Iris)
|
2. Legenden und Beschriftung
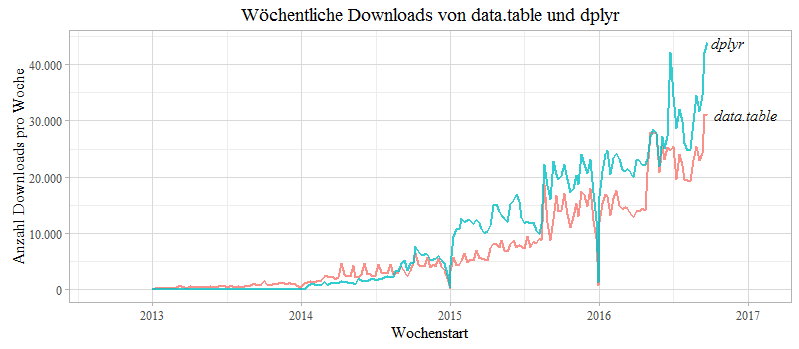
Wann immer es möglich ist, sollten relevante Datenpunkte direkt beschriftet und auf Legenden verzichtet werden. Der Empfänger erspart sich dadurch die von der eigentlichen Grafik ablenkende Betrachtung der Beschreibung.
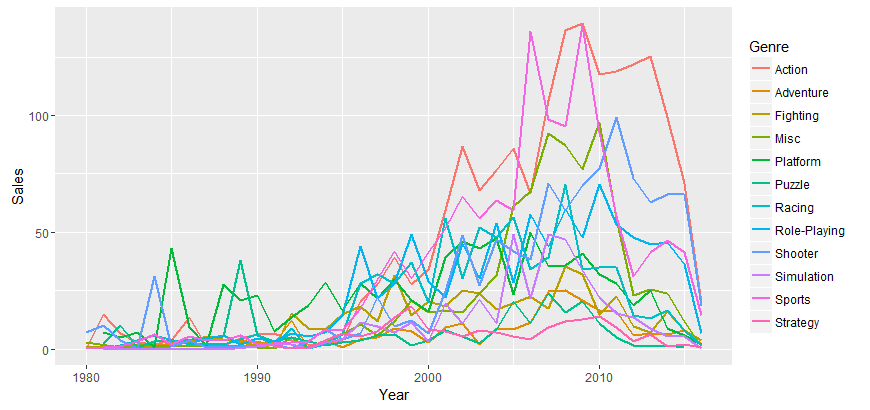
Dies gilt umso mehr für Fälle, in denen die Legende sehr viele Ausprägungen aufweist.


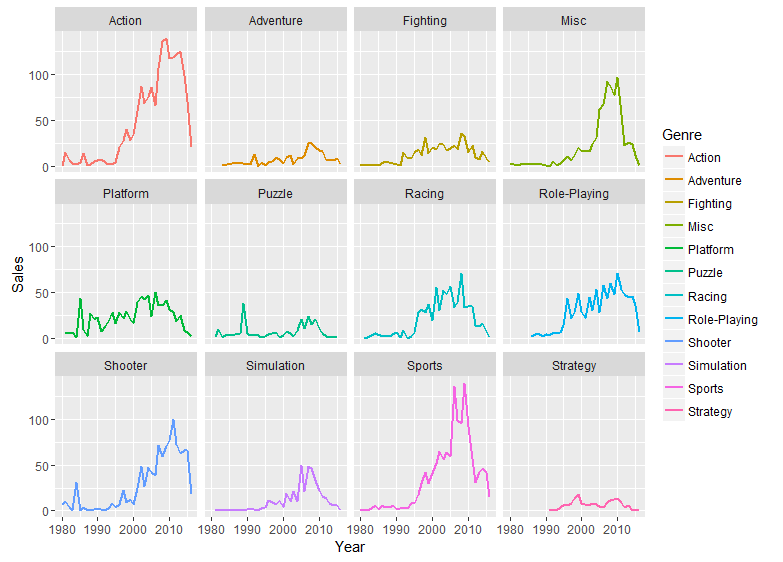
3. Facetten
Overplotting ist ein weitverbreitetes Problem. Eine elegante Lösung besteht darin, eine zu überladene Grafik auf mehrere Teilgrafiken, sogenannte Facetten, aufzuteilen.


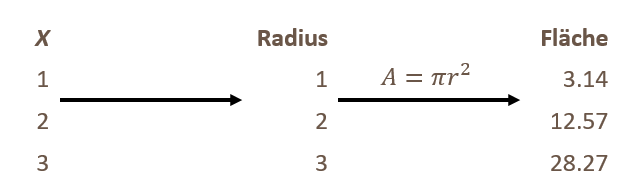
4. Größenverhältnisse wahren
Die grafischen Verhältnisse müssen stets die tatsächlichen Verhältnisse abbilden und dürfen die Daten niemals verzerren!
Dieser Grundsatz wird zum Beispiel bei Bubble Charts verletzt, wenn die interessierende Variable nicht auf die Fläche, sondern den Radius abgebildet wird:

5. Storytelling
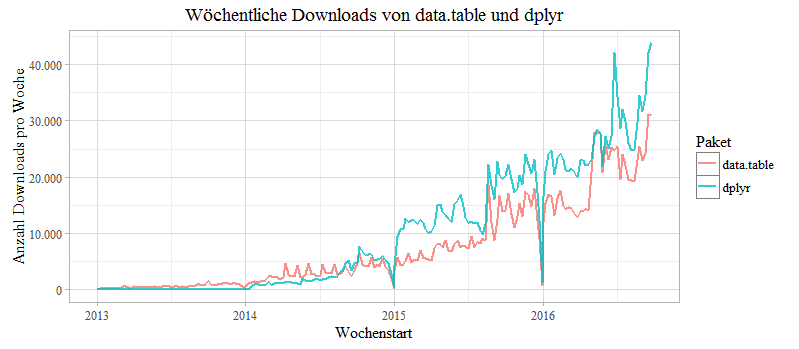
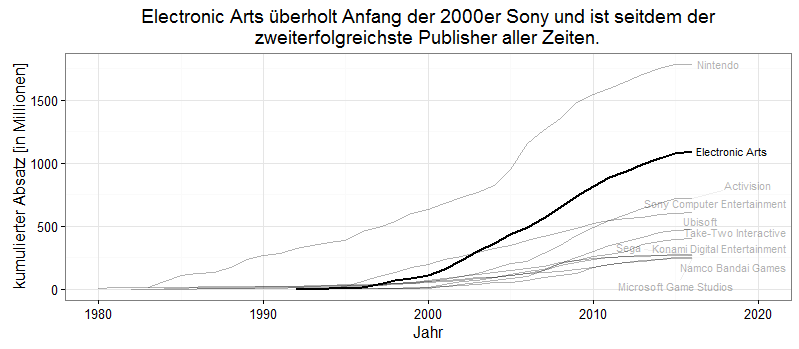
Nutzen Sie ästhetische Mittel, wie beispielsweise das Highlighten von Linien, um bestimmte Aspekte zu betonen und gleichzeitig stärker in einen Kontext zu setzen.

Die Vermittlung von gewonnenen Informationen gehört zu den Schlüsselkompetenzen eines Data Scientist – die Erstellung ansprechender Visualisierungen als Brückenschlag zwischen Analysten und Fachanwendern ist ein wesentlicher Bestandteil davon.
(1) Cleveland, William S. and Robert McGill: Graphical Perception and Graphical Mehods for Analyzing Scientific Data. In: Science, New Series, Vol. 229, No. 4716, p. 828-833, 1985.
(2) Tufte, Edward: The Visual Display of Quantitative Information, 2nd Edition, p.51, 1983.